Table Of Content

There are multiple ways of using this rule in web and graphic design and the more you experiment with it, the better you will be able to gauge the proper placement of elements on a web page. This excellent example of web page design using the rule of thirds is proof that it takes the simplest decisions to create the strongest visuals. Whether you want to become a web designer, a photographer, an architect, or any artist, the rule of thirds will be your close friend.
In This Article
Like the Golden Ratio, the Rule of Thirds is ever-present, and the results of its application surround us. Speaking of the Golden Ratio, let’s see how it relates to the Rule of Thirds in our quest to make the best layout designs. On that list of the 10 longest-serving speakers, seven are Democrats. Most of them served in that long stretch when their party held the majority for four decades. The most recent Democrat, however, is Nancy Pelosi, still a House member and the House speaker emerita. She comes in at fifth on the longevity roster, having served one day shy of eight years from 2007 to 2011 and again from 2019 to 2023.
The Rule of Thirds: Know your layout sweet spots
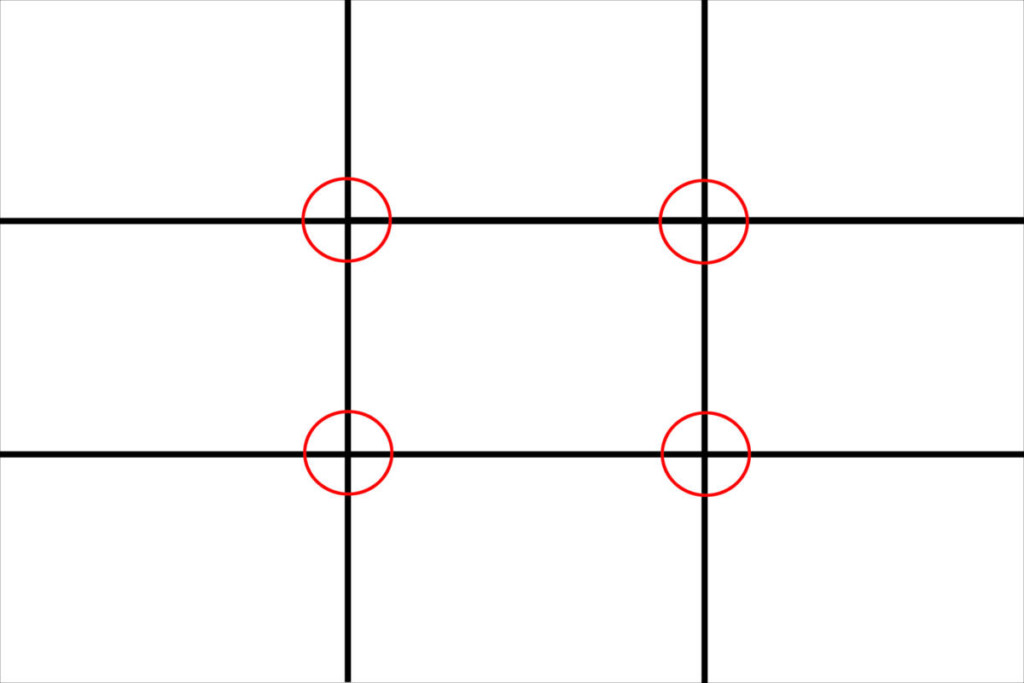
This is great because once you have a base template to work with, you can focus all of your energy on your design and content. The “sweet spots” in the rule of thirds can be used for text or image placement, yes, but can also be used as guides to make a calculated statement on your website. By using the center intersections as a set of guidelines for your material, the rule of thirds removes the guesswork from the composition. The Golden Ratio, often represented by the mathematical constant phi (φ ≈ 1.618), defines a proportional split of roughly 38% and 62%. When applied to UX/UI design, the Golden Ratio helps create aesthetically pleasing compositions by dividing elements in a way that maintains a consistent ratio. More specifically, it draws the viewer’s eye to the “sweet spot” at the smaller section, creating a sense of aesthetic harmony.
Great Sites for UI Design Patterns
For instance, if your image is 24 cm wide and 15 cm tall, you would make lines from top to bottom at the 8 cm and 16 cm mark as well as from left to right at the 5 cm and 10 cm mark. Here, the photographer has used the rule of thirds loosely, almost breaking it. A tree aligned along the left vertical grid line with the horizon aligned along the lower horizontal grid line. If you want to click a picture where the subject is too small, the rule of thirds breaks here. If you want to highlight the subject, keep the rule of thirds aside and place it at the center of the image. In this image, the buildings, along with their reflection, form one unit, thus making the rule of thirds tricky to implement.
The road to Civilization: A conversation with Sid Meier - Ars Technica
The road to Civilization: A conversation with Sid Meier.
Posted: Thu, 02 Oct 2014 07:00:00 GMT [source]
While the rule of thirds is a valuable tool for creating visually balanced designs and photographs, it's important to remember that it's not the only way to achieve stunning results. Sometimes, breaking the rule can lead to unique, eye-catching compositions that make a powerful impact. Let's explore some instances when it's okay to break the rule of thirds and how you can find your own unique style.
What is the Rule of Thirds? A Guide for Beginners
The good news is that it's not complicated – you can use this trick in your own interior design at home. By narrowing in on the rows of our design, we can use negative space to achieve a sense of balance between the grid lines. Note how the designer of the classic cover artwork of the movie Jaws used the central column to bring focus on the shark as well as the swimmer.
The rule of thirds & how it relates to graphic design
A Look at Symmetry in Photography - PetaPixel
A Look at Symmetry in Photography.
Posted: Mon, 01 Feb 2021 08:00:00 GMT [source]
Before diving deep into the design process, start by identifying the most important components of your interface—whether it’s a call-to-action button, a hero image, or a headline. Position these pivotal elements at the intersections of your grid to ensure they quickly capture the users’ attention and drive interaction. Noun Project is your one-stop shop to jumpstart your graphic design projects — search through millions of icons and diverse, inclusive stock photos to bring your creative vision to life. Looking for the quickest way to start experimenting with composition, layouts, and finding balance using the rule of thirds? Use the Noun Project Add-On for Adobe to instantly add, color, and arrange icons within Photoshop or Illustrator.
For instance, objects in a landscape (e.g., horizons, trees/forests, beaches, and cityscapes) work best aligned with horizontal grid lines. The rule of thirds is one of the most helpful tools that empower you to balance your main subject and the white space within your image. If you’re starting to embark on your journey to become a photographer, this technique can take your pictures from mediocre to mesmerizing. Imagine dividing your image into nine equal parts with the help of two vertical and two horizontal lines.
The party settled on Ways and Means Chairman Paul Ryan of Wisconsin, who had not sought the gavel but agreed to take it. The next two Republican speakers would be John Boehner, elevated to the job by the GOP recapture of the House in the "Tea Party" election of 2010. Boehner worked hard to fashion budget deals with both a Democratic President Barak Obama and a Democratic Senate. But his efforts alienated some in his own ranks who in 2015 formed an insurgent group known as the House Freedom Caucus.
There are situations where the rule of thirds might not be the best fit for your composition. For example, if you're aiming to create a sense of symmetry or balance, centering your subject might be more appropriate. Additionally, if you want to emphasize a specific element in the design or photo, placing it directly in the center can draw the viewer's attention more effectively.
Then, the image or design is split into three columns vertically and three rows horizontally to create nine individual squares inside of the larger design. While the Rule of Thirds is a powerful tool for beautiful, functional designs, the ultimate judge of effectiveness is the end-user. Regularly gather feedback, employ A/B testing, or use heatmaps to understand how users interact with your design. If certain elements aren’t performing as expected, don’t hesitate to iterate, even if that means scrapping the Rule of Thirds for something else. The Rule of Thirds is often hailed as the go-to principle for creating balanced and engaging visuals.
Furthermore the icons on the bottom are perfectly in line with the bottom horizontal grid line to create a nice sense of balance. The Posterista webpage places the most important call to action right next to the top left hot spot, making it effortless for users to “get started” with using their services. The rule of thirds is a great tool for photographers, film directors, and architects alike. However, when it comes to UX design, the rule of thirds is utilized with a slightly different goal in mind. Here they have chosen to have negative space in the middle with the title and calls to action very close to the hot spots on the left-hand side. It’s clear to see how the designer of this webpage for a children’s hospital has used the rule of thirds to place the heading, descriptive text, the image, and the call to action.

No comments:
Post a Comment